- Home
- Moodle
- SIS2-Moodle integration
- SIS1-Moodle integration
- Basic features of Moodle
- Adding and creating study materials (resources)
- Communication in Moodle
- Tips for adapting assessment for distance learning
- Submitting homework in Moodle (activities)
- Creating a quiz in Moodle
- Group work in an e-course
- Grading learners in Moodle
- Teaching a course
- Taking attendance
- Transferring grades from Moodle to SIS exams results report
- Resetting a course in Moodle
- Moodle instructions for students
- Sisu@UT
- Panopto
- Mahara
- LimeSurvey
- Webinars
- Plagiarism detection

Guides for e-learning tools
Website design and structure
Sisu@UT websites are created on the WordPress Multisite platform with a design according to the university’s stylebook.
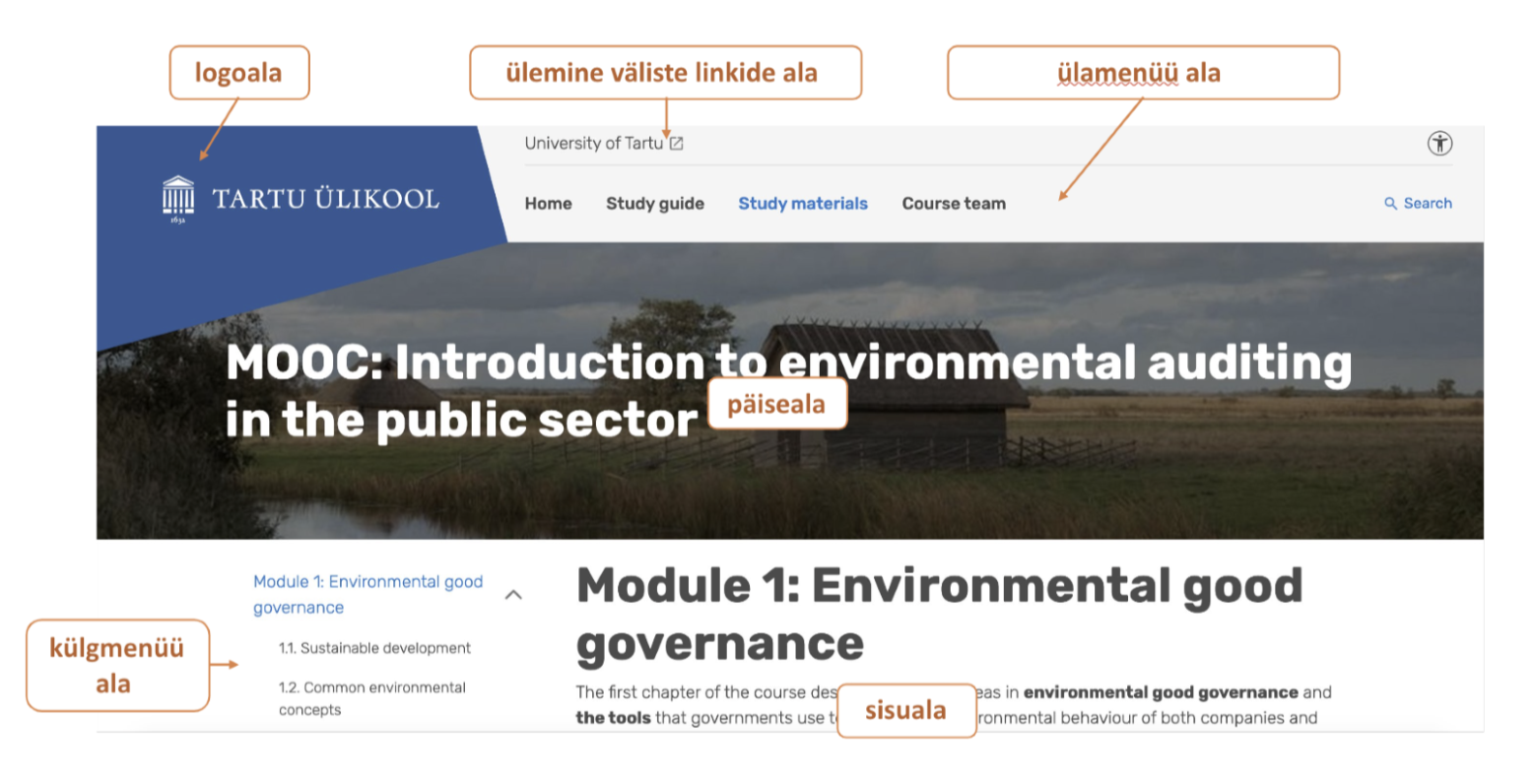
Website consists of:
- logo area (the default is the university logo, which can be changed: Theme settings, Header, Logo)
- upper external links area (links can be added: Theme settings, Header, Top links)
- top menu area (top menu display can be configured: Theme settings, Header, Header style)
- header area (blue background or image on which the page title can be displayed, header area can be configured: Theme settings, Page)
- sidebar menu area (the display of the sidebar menu can be configured: Theme settings, Header, Header style) – the sidebar menu is displayed on the left by default, but it can also be displayed on the right of the content section in the case on sidebars layout (Theme settings, Page, Page Layout -> With sidebar(s), Sidebar settings -> Primary on the right)
- content area where you can display WordPress content types (pages, posts, events)
- footer (Theme settings, footer)

Adding the website title and global featured image
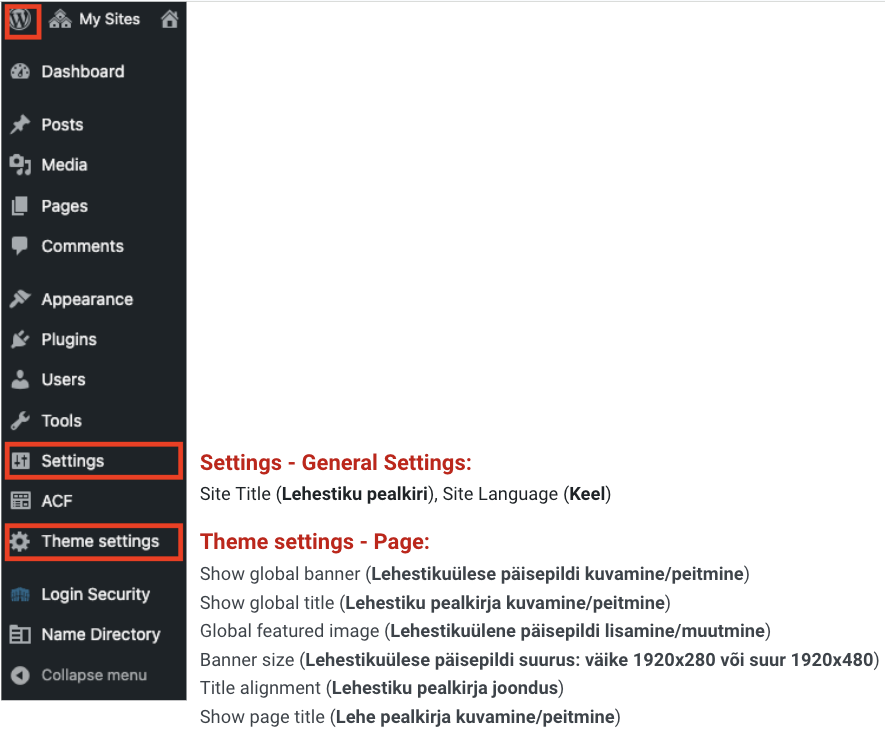
Click Theme settings, Page to create header.
- Add a title to your website (Settings, Site title). You can also hide the display of the site title (Theme settings, Page, Show global title, Hide).
- Add a global featured image to your site (Theme settings, Page, Global featured image, Add Image), which can be added with two different heights (Bannersize, Small/Large) or not to display it at all (Show global banner, Hide). By default, the site has a smaller header area.
For best results, the image should be at least 1920×280 (Small) or 1920×480 (Large) in size. When adding a header image, the image will be cropped, but make sure that the appropriate image area is displayed after cropping (e.g. people’s heads are not cut off).
- It is possible to replace the header image for individual pages or posts with another image (Edit page, Featured image) or not display it at all (Edit page, Page settings, Show global banner, Hide).

Creating footer
For creating footer click Theme settings, Footer. You can add to the footer:
- Left content
- Left links
- Socialmedia links
- Right content
- Right button
- Right logos ((fixed size, three in a column)


